 Em 29/06/2023 | Por Digital Apps | 1369 visualizações
Em 29/06/2023 | Por Digital Apps | 1369 visualizações
Neste artigo mostramos o passo-a-passo de como criar um Servidor VPS com hospedagem de vários aplicativos NodeJS e ReactJS. Vamos ainda orientar o apontamento de domínio para o servidor e aumentar um pouco mais a segurança do VPS alterando a porta de acesso via SSH.
ÍNDICE:
-
Instalação e configuração do nginx e ufw.
-
Instalação do nodejs e npm.
-
Instalação do pm2.
-
Configuração do Servidor NGINX.
-
Comando extras do Linux para NGINX e PM2.
-
Como alterar a porta SSH no servidor VPS.
-
Apontamento de domínio no Registro BR para o Servidor VPS.
1 - Instalação e configuração do nginx e ufw.
$ sudo apt update
$ sudo apt install nginx
$ sudo apt install ufw
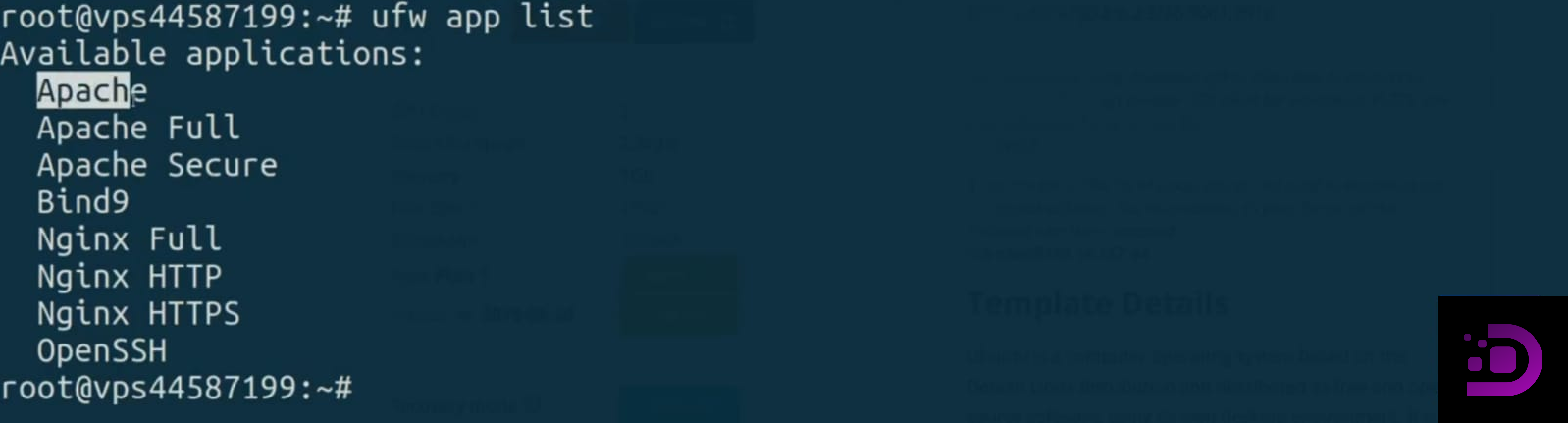
$ sudo ufw app list

$ sudo ufw allow ssh
$ sudo ufw allow http
$ sudo ufw allow ‘Nginx HTTP’
Ative o ufw:
$ sudo systemctl enable ufw
Verifique o status do ufw e nginx:
$ sudo systemctl status ufw
$ sudo systemctl status nginx

2 - Instalação do nodejs e npm.
Instale o NodeJS no servidor e o gerenciador de Pacotes NPM
$ sudo apt install curl
$ curl -sL https://deb.nodesource.com/setup_10.x | sudo -E bash -
$ sudo apt install nodejs
Execute os comandos a seguir para verificar a versão do node e do gerenciador de pacotes do node:
$ node -v
$ npm -v
3 - Instalação do pm2.
Instale o PM2 para manter sua aplicação em execução.
$ npm install pm2 -g
$ pm2 -v
$ pm2 status

4 - Configuração do Servidor NGINX.
Acesse o arquivo /etc/nginx/sites-enabled/default ou crie um novo arquivo com o nome do domínio (ex.: seusite.com.br) e cole a configuração a seguir dentro do arquivo:
$ nano /etc/nginx/sites-enabled/seusite.com.br //Editar arquivo pelo cmd
server {
listen 80;
listen [::]:80;
underscores_in_headers on;
root /var/www/seusite.com.br/html;
index index.html index.htm;
server_name 177.153.58.124 seusite.com.br;
location / {
try_files $uri $uri/ =404;
}
location /template/ {
proxy_pass http://localhost:5000/;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Host $host;
proxy_set_header X-NginX-Proxy true;
proxy_set_header Upgrade $http_upgrade;
}
}
Caso tenha criado um novo arquivo para a configuração do servidor, basta ativar o novo arquivo de configuração usando o comando a seguir:
$ ln -s /etc/nginx/sites-available/seusite.com.br /etc/nginx/sites-enabled
5 - Comandos extras do Linux para NGINX e PM2.
$ sudo systemctl restart nginx
$ sudo systemctl start nginx
$ sudo systemctl stop nginx
Dê permissão de acesso ao seu diretório:
$ sudo chmod 755 /folder
Execulte os códigos a seguir para iniciar sua aplicação no servidor, reiniciar sua aplicação caso necessário e acessar os logs de acessos:
$ pm2 start server.js
$ pm2 restart 0
$ pm2 logs
6 - Como alterar a porta SSH do VPS Linux
A alterção da porta SSH não é obrigatória. No entanto, ao alterar esta porta, seu servidar terá uma camada a mais de segurança. Para fazer esta alteração, execute os comandos a seguir:
$ sudo nano /etc/ssh/sshd_config // editar arquivo sshd_config
$ sudo service sshd restart // reiniciar o serviço de ssl
7 - Apontando um domínio no Registro BR para o IP da VPS.
Caso você tenha um domínio registrado no Registro BR, para utilizá-lo, basta apontar este domínio para o IP de seu servidor:
No site Registro BR, clique no domínio e clique em seguida no menu EDITAR ZONA.
Preencha os campos com os seguintes dados:
.png)